背景
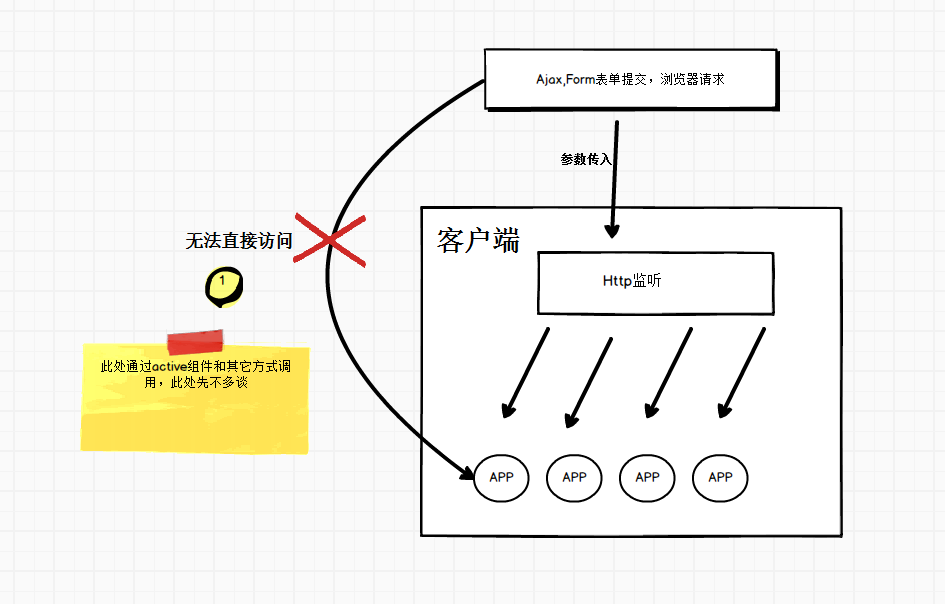
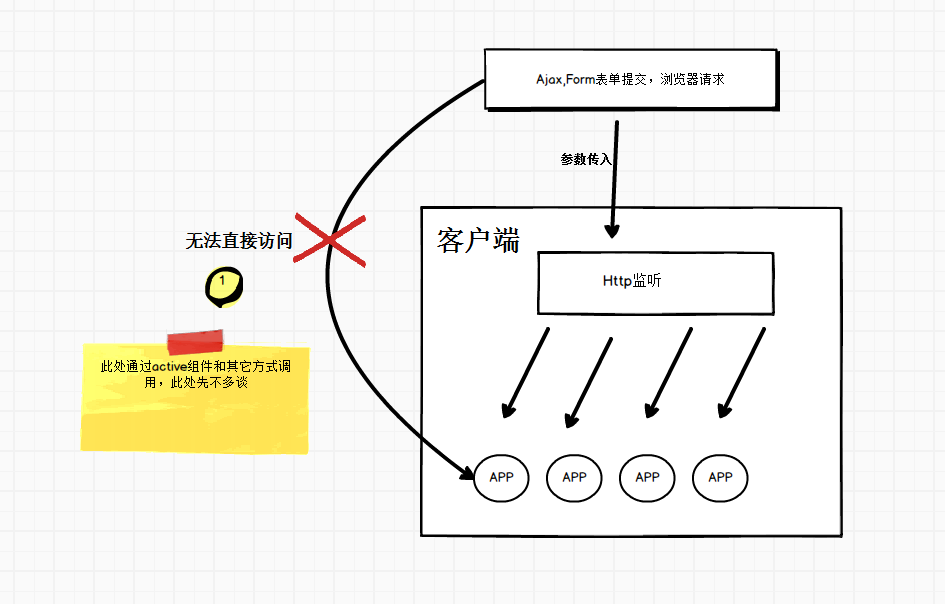
假设有这样一个产品,一个web和一个winform客户端,在客户在web的网页上面点击启动客户端来处理,这个时候开始调用本地的客户端,来完成指定的工作。这种场景在日常的上网中也比较常见,如使用迅雷下载。当然实现的方式也有很多种,今天我来演示一种用监控Http请求来实现这个功能,思路如下:

HttpListener
对于上面的分析,最重要的功能虽实现对Http的监控,而.net中已经封装了我们的需求,下面看下如何具体的实现:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| static void Main(string[] args)
{
HttpListener listerner = new HttpListener();
try
{
listerner.AuthenticationSchemes = AuthenticationSchemes.Anonymous;
listerner.Prefixes.Add("http://localhost:8080/Service/");
listerner.Start();
}
catch (Exception ex)
{
Console.WriteLine("无法启动监视:" + ex.Message);
}
Task.Factory.StartNew(() =>
{
while (true)
{
HttpListenerContext ctx = listerner.GetContext();
Task.Factory.StartNew(TaskProc, ctx);
}
});
Console.ReadKey();
}
|
实现请求的响应
现在我们可以拿到请求的上下文的信息ctx,先定义一个参数的格式,简单的定义如下:
1
2
3
4
5
6
7
8
| public class ReciveInfo
{
public string path { get; set; }
public string name { get; set; }
}
|
下面对ctx的Response数据进行填写.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
static void TaskProc(object o)
{
HttpListenerContext ctx = (HttpListenerContext)o;
StreamWriter writer = new StreamWriter(ctx.Response.OutputStream, Encoding.UTF8);
try
{
Stream stream = ctx.Request.InputStream;
StreamReader reader = new StreamReader(stream, Encoding.UTF8);
String body = HttpUtility.UrlDecode(reader.ReadToEnd());
Console.WriteLine(body);
var reciveInfo = Json.JsonParser.Deserialize<ReciveInfo>(body);
Process.Start(reciveInfo.path);
ctx.Response.Headers.Add("Access-Control-Allow-Origin","*");
ctx.Response.StatusCode = 200;
writer.Write(reciveInfo.name + "启动成功");
}
catch (ArgumentException e)
{
ctx.Response.StatusCode = 500;
writer.Write("参数有误:" + e.Message);
}
catch (Exception e)
{
ctx.Response.StatusCode = 500;
writer.Write("程序异常:" + e.Message);
}
finally
{
writer.Close();
ctx.Response.Close();
}
}
|
测试
在测试中我在js中启动我电脑中的QQ,具体的代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<button id="btnQQ"> start QQ</button>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/Javascript">
$(function() {
$("#btnQQ").click(function() {
$.ajax({
type: "POST",
url: "http://localhost:8080/Service",
dataType: "json",
data: JSON.stringify({
path: "D:/Program Files/Tencent/QQ/Bin/QQScLauncher.exe",
name: "qq"
})
});
});
});
</script>
|
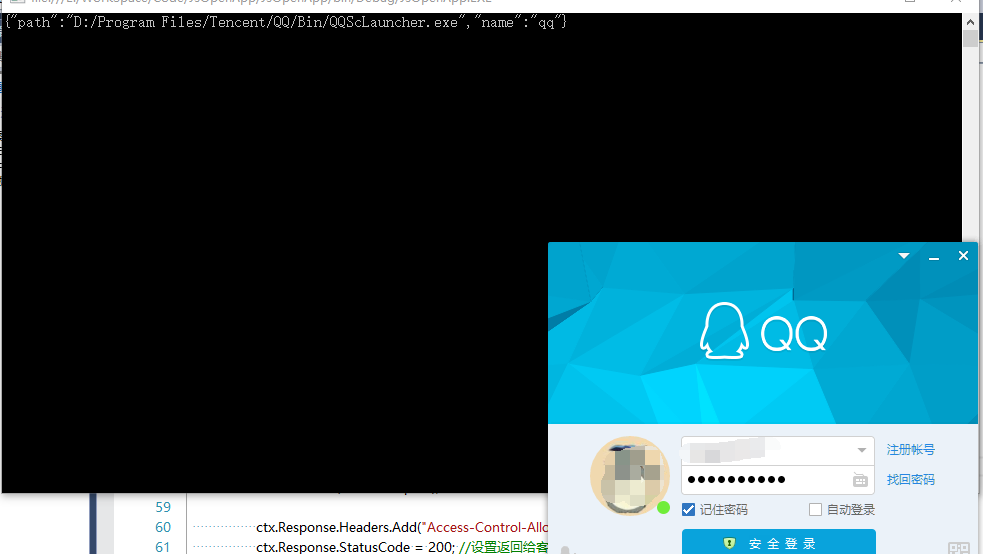
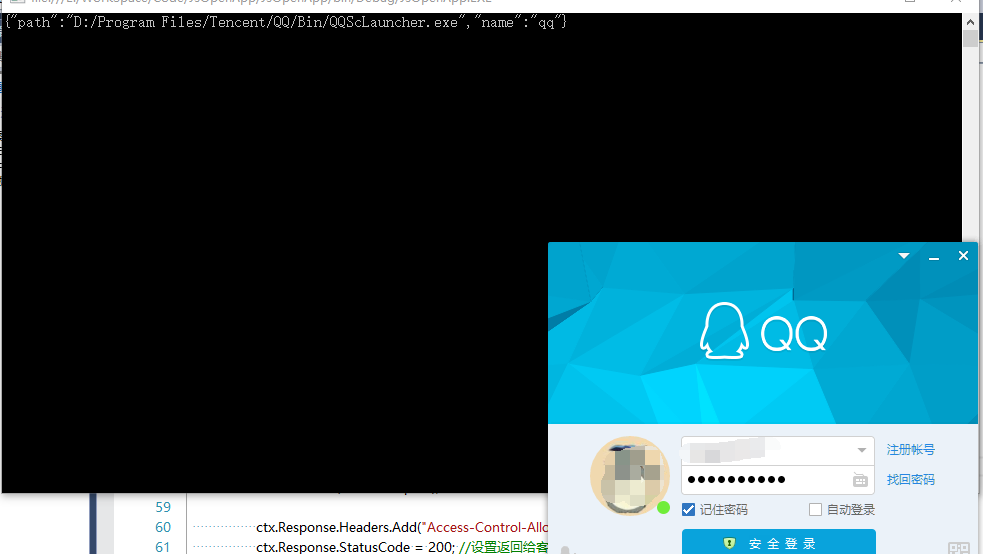
启动后,运行截图如下: